Managing Product Development by Integrating Around Concerns
I’ve been asked to explain my approach to managing product development. This topic applies to individual designers and programmers as much as managers. The goal is not to take what we already do and do it faster or more efficiently. The goal is to have more information and flexibility in our process so we can make better decisions and better products.
If you build the same product over and over, this article is probably not for you. I work on new things and I never know how long it will take or what will work and what won’t. Therefore I design my approach for dealing with unknowns.
When I start designing and developing a product, it doesn’t exist yet. There are a lot of intentions and expectations and aims, but nothing to ship to users. And while the product doesn’t exist yet, there are hundreds of individual points I can imagine should be addressed. Take for example a product for managing conferences. I know there should be an event setup process, a registration form, a check-in process, payment processing, ways to apply credits and discounts, and more. All of these things are contingencies waiting to be proved out by a real design and real implementation.
Each of these broad areas of concern is itself made up of many smaller contingencies. The registration form contains specific fields, validation rules, error states, browser compatibility, art direction, and more. Then down to the programming, all of the elements should be implemented with well-factored functions that reliably perform their roles and allow for easy change and maintenance.
If you take all these levels of contingencies across all the areas of concerns you have a lot to account for in a product that doesn’t exist. And that doesn’t even touch on interconnections and dependencies between concerns.
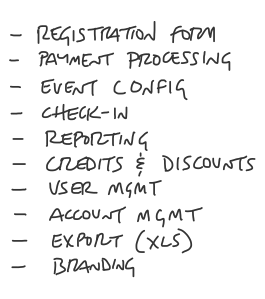
So how do we manage all this? I like to imagine this mass of contingencies as an unmapped terrain. The terrain is everything needed to solve the customer’s problem, and my responsibility is to map and explore the whole thing. In order to know what has been explored and settled and what is still wilderness, I want to have some areas defined on the map.

The illustrations are just to show how I visualize them. In practice, I track these areas in plain list form.

After I have a lay of the land, the next step is to determine what to work on first, second, third etc. Not every concern in the product provides equal value to the customer. Some parts are core to the problem. Without them the app has no purpose. Others are necessary but have nothing to do with the domain, like user-authentication. As I look at these different areas on the map, I ask myself three important questions:
- How valuable is this, from the perspective of the customer’s problem?
- How necessary is this, from nice-to-have to must-have?
- How far do I have to take it? How good should this particular piece be in order to call it ”done” and move on?
It’s crucially important to understand: all parts of the product do not have equal value. Designers and programmers have a tendency to make everything they work on as good as possible. Once you go beyond a baseline standard of quality, this tendency can lead you to over-deliver on features that don’t matter at the expense of more important features. (See my article on user experience in a minimum viable product.)
In order to get moving on the product, I will do a rough ranking to determine which areas are most important per the three questions above. This is what Getting Real calls finding the epicenter.
A good way to think about this is: which parts of the app will teach me the most about the problem by working on them? This is the exact opposite of what programmers often do when they build the “knowns” first, like user-authentication, before they dig into the hairier domain-specific features.
The end result of this ranking is something like a heat map that reflects my assumptions about where the value is in the product.

I don’t care about ranking every single area. The point is to identify the top few things I need to focus on first. After I hit the top items, I can repeat the ranking process and find the next most important thing, cycling like that until everything is done.
In this case, customers for the conference management product get the most value out of the online registration form and payment processing. They basically hire the product to allow attendees to sign up online and pay. A close second to that are reports on the registrations so far. Customers use those to figure out how big the venue should be and how many sandwiches to order for lunch. Beyond that, it’s necessary to provide things like user authentication and account management, but these are secondary to the domain-specific areas. Finally there are some nice-to-haves like data export which would be fine to ship without.
Now it’s time to do some work. Say we are starting with the registration form, the most important item. The interface design comes first because I want the design to drive the decision tree, not programmer convenience. As I pull out my pen and paper to sketch the UI, I realize there is still a lot to figure out.
The registration form is itself a cluster of contingencies. There is more to the flow than just a form. What happens on success? What happens on failure?Are there email templates involved? If I don’t note these things, I won’t be sure to hit them all. In order to get a clear view of all the pieces, I repeat the same mapping exercise from before but scoped to the registration form area. It’s a recursive process.

Now the concerns are low-level enough to design. I start designing the form, first sketching the different states and then implementing static mocks and templates. Soon I’m far enough to bring a programmer in. This is when the real ”management” begins.
The natural approach most people take at this point is to divide the work by role. They create a ”design” todo list and a ”programming” todo list.

The problem with this approach is nobody can glance at these two lists and absorb a ”state of the world” from them. They don’t correspond to a map.
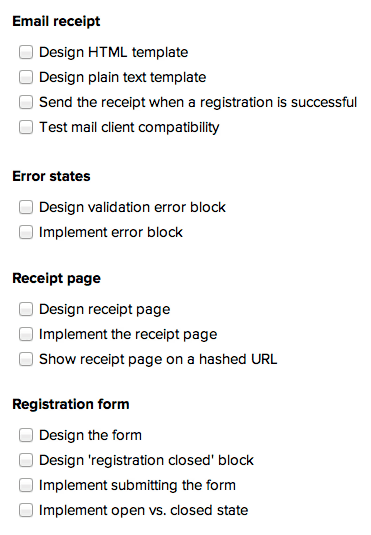
Here is the same todo list refactored to show areas of concern instead of division of roles:

When I look at lists like this I can see exactly how each aspect of the registration form is coming along. Whenever a list is finished, it shows a piece of the product is ready to review and mark ”done.” It feels great to know one part of the product has no remaining contingencies. It’s ready to go.
Marking one piece ”done” is powerful because it requires design, programming, support and review to integrate around a specific point in the product. When the programmer has questions about the design all the forces and constraints are fresh in the designer’s mind. Likewise when QA or support raise an issue, the programmers don’t have to pull out their archeological tools. The code is still fresh and programmers can anticipate exactly where to look to improve the issue. When all parties are present it gives reviewers the maximum possible leverage because all aspects of the team are available and prepared to act on feedback.
These benefits are the same whether you work alone, with another person, or a larger team. The prize is productive focus and the steady, gradual transformation of contingencies into settled facts. As you shift focus from one area to the next you can conquer and resolve territories on the map. It feels great to check off whole globs of contingencies and wipe them off your mental plate.

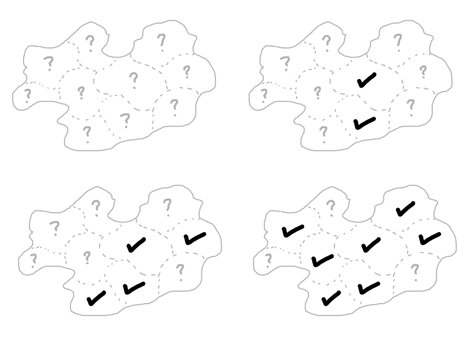
At any given time, I want to ask ”where are we?” and see something like this map reflected in the project’s todo lists. I want to know what is done, what’s not done, which aspects are ”solved” and which are still open. Grouping the hundreds of low-level contingencies into higher-order units of concern has enabled me to keep this clear view on all the substantial projects I’ve managed over the past few years.
This article touched on a number of important points:
- View undeveloped parts of the product as contingencies, not truths.
- Bundle contingencies into areas of concern so you have a mental map of the main pieces of the product.
- Consciously judge the value of each area, with regard to how necessary it is and also how domain-specific it is. Don’t be fooled by focusing on “necessary” things that don’t differentiate, like user authentication.
- Areas of concern are themselves bundles of contingencies, and you can recursively apply the same analysis to find where the value is and what needs to be done.
- Tracking work by role doesn’t show progress. Group tasks by concern so checking off a set of contingencies means you have covered all aspects of one piece of the product and you can move on.
- Integrating all roles around one piece of work allows everyone to keep the problem in context while feedback, pushback and new insights arise.
- A healthy development process is a steady, gradual transformation of unproved contingencies into settled facts.
- The goal is a clear head focused on outstanding unknowns. The manager should be able to ask “where are we?” at a high-level at a given moment and see what is done, what is not, what’s in process, what is open, what is satisfactory and what isn’t.
Since this post covers so much ground in summary form, I would be happy to elaborate on specific points. Please share your thoughts or questions in the comments or via Twitter at @rjs.